웹 사이트는 현 시대의 필수품입니다. 비즈니스 정보를 찾는 데 사용합니다. 직장이나 학교 활동을 위한 연구에도 사용합니다. 이와 같이 웹사이트는 숙련되지 않은 눈으로는 이해하기 어려울 수 있는 웹 프로그래밍 언어로 구성됩니다.
웹 사이트의 각 부분에 대해 자세히 알고 싶다면 다음을 알아야 합니다. Mac에서 요소를 검사하는 방법. 이 "요소 검사" 기능을 사용하면 웹 사이트의 프런트 엔드를 보거나 수정할 수 있습니다. 자신만의 웹사이트를 만들고 싶을 때 Mac에서 요소를 검사하는 방법을 아는 것이 좋습니다(또는 이러한 사이트가 작동하는 방식을 배울 수도 있습니다).
홈페이지 확인 외에도 쿠키 정리 많은 사람들이 하는 수술이기도 합니다. 세부 사항을 보려면 링크를 클릭하십시오.
이 게시물은 Mac에서 요소를 검사하는 방법에 대한 세부 정보를 제공합니다. 특정 경우에 웹 사이트 요소를 보거나 "검사"할 수 없는 이유에 대해 이야기하겠습니다. 그런 다음 다양한 브라우저를 사용하여 웹사이트 요소를 검사하는 방법을 알려드립니다.
내용 : 1부. Mac에서 검사할 수 없는 이유는 무엇입니까?부품 2. Mac 브라우저에서 요소를 검사하는 방법?파트 3. Mac에서 브라우저 속도를 높이는 방법?
1부. Mac에서 검사할 수 없는 이유는 무엇입니까?
Mac에서 요소를 검사하는 방법을 알고 싶다면 애초에 구현할 수 없는 이유를 알아야 합니다. 웹 사이트 검사는 Safari 브라우저에서 개발 메뉴를 활성화한 경우에만 가능합니다. 따라서 현상 메뉴를 활성화해야 합니다. 이렇게 하면 Apple의 Web Inspector를 사용할 수 있습니다.

다음은 Mac에서 요소를 검사하는 방법을 구현할 수 있도록 메뉴 개발을 활성화하는 단계입니다.
- Safari를 엽니 다.
- 인터페이스에서 브라우저의 기본 설정 섹션을 찾습니다.
- 고급 레이블을 클릭하여 선택합니다.
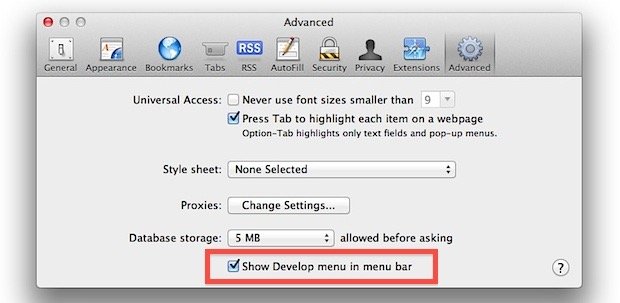
- 창의 하단 섹션으로 이동합니다. 그런 다음 "메뉴 막대에 개발 메뉴 표시" 상자를 선택하십시오.
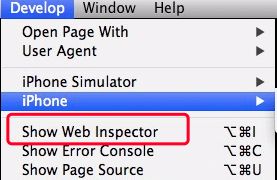
- 개발 옵션을 선택합니다.
- 웹 검사기 표시 옵션을 클릭합니다.

부품 2. Mac 브라우저에서 요소를 검사하는 방법?
브라우저마다 Mac에서 요소를 검사하는 방법에는 여러 가지가 있습니다. 아래에서 Chrome, Safari 및 Firefox를 사용하여 Mac에서 요소를 검사하는 방법을 확인하십시오.
Chrome 브라우저를 사용하여 Mac에서 요소를 검사하는 방법
다음은 Mac에서 Chrome의 요소를 검사하는 방법을 구현할 수 있는 몇 가지 방법입니다.
- 오른쪽 클릭 방법
- 엽니다 크롬 Mac에서.
- 요소를 검사하려는 페이지로 이동합니다.
- 이제 페이지를 마우스 오른쪽 버튼으로 클릭한 다음 검사 옵션을 클릭합니다. 페이지에서 특정 요소를 마우스 오른쪽 버튼으로 클릭하면 이 요소가 인스펙터 보기 내에서 열립니다.
- 메뉴바 방식
- 보기 메뉴의 상단 메뉴 표시줄을 클릭합니다.
- 그런 다음 개발자 옵션을 선택한 다음 개발자 도구로 이동합니다.
- 사용자 지정 및 제어 옵션을 시작합니다.
- 방문 설정 아이콘
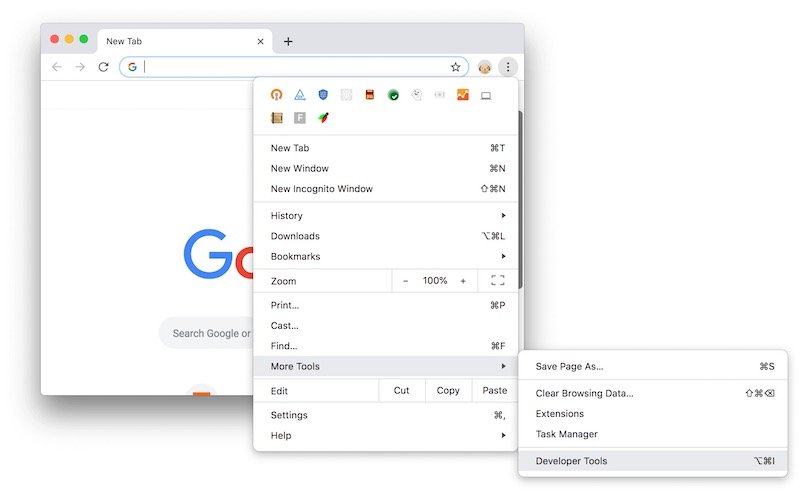
- 세 개의 점처럼 보이는 아이콘을 클릭하여 추가 도구로 이동합니다. 이것은 브라우저의 오른쪽 상단에서 찾을 수 있습니다.
- 개발자 도구를 클릭합니다.

- 키보드 단축키 방법
- 입력
CMD + OPTION + C맥OS에서. - 세 개의 점처럼 보이는 아이콘을 클릭하여 패널 위치 변경(선택 사항). 원하는 도킹 위치를 선택합니다. 예를 들어 Dock To Right를 선택할 수 있습니다.
이제 Mac에서 요소를 검사하는 방법에 대한 다음 네 가지 방법 중 하나를 수행할 때 다양한 탭이 표시됩니다. 이러한 탭에는 요소, 소스, 콘솔 등이 포함됩니다. 일반적으로 필요한 모든 항목은 요소 탭에 있습니다.
소스 코드를 보기 위해 요소를 선택할 수 있습니다. 코드를 보는 것 외에도 텍스트를 편집하고, 요소를 삭제하고, 요소를 숨기고, HTML로 편집할 수 있습니다.
스타일 탭을 사용하면 요소, 특히 텍스트 요소의 서식을 확인할 수 있습니다. 또한 모바일 보기에서 페이지를 검사할 수 있습니다. 이는 모바일 친화적인 사이트를 원하는 웹 개발자 및 비즈니스 소유자에게 유용한 정보 소스가 될 수 있습니다.
Safari 브라우저를 사용하여 Mac에서 요소를 검사하는 방법
브라우저를 사용하여 Mac에서 Safari를 검사하는 방법을 구현하기 전에 먼저 Safari용 개발자 도구를 활성화해야 합니다. 수행 방법에 대한 단계는 다음과 같습니다.
- Safari 브라우저를 열고 기본 설정 옵션을 선택합니다.
- 고급을 방문하십시오.
- "메뉴 막대에 개발 메뉴 표시" 확인란을 선택합니다.
- 메뉴에 개발이라는 새 옵션이 있는지 다시 확인하십시오.
따라서 Safari를 사용하여 Mac에서 요소를 검사하는 방법입니다. 다음은 구현할 수 있는 몇 가지 방법입니다.
- 오른쪽 클릭 방법
- 요소를 확인하려는 페이지로 이동합니다.
- 해당 페이지의 아무 부분이나 마우스 오른쪽 버튼으로 클릭합니다.
- 검사를 선택합니다.
- 메뉴 방법 개발
- Safari를 사용하여 Mac에서 요소를 검사하는 방법에 대한 첫 번째 작업은 개발 메뉴를 방문하는 것입니다.
- Show Web Inspector 옵션을 클릭합니다.

- 바로 가기 키 방법
- 올바른 바로 가기를 사용하십시오. 이제 이렇게 하려면 다음 옵션을 클릭하기만 하면 됩니다.
CMD + OPTION + I.
이제 Safari를 사용하여 Mac에서 요소를 검사하는 방법을 구현할 수 있습니다. 그건 그렇고, 만약 당신이 Safari를 열 때 너무 느리게 로드됨, 링크 문서에서 솔루션을 볼 수 있습니다.
Firefox 브라우저를 사용하여 Mac에서 요소를 검사하는 방법
Mac에서 Firefox 브라우저를 사용하여 검사하는 방법에는 다양한 방법이 있습니다. 이를 수행하는 데 사용할 수 있는 몇 가지 방법은 다음과 같습니다.
- 오른쪽 클릭 방법
- 가장 먼저 할 일은 페이지를 방문하여 마우스 오른쪽 버튼을 클릭하는 것입니다.
- 그런 다음 요소 검사 옵션을 클릭합니다.
- 선택적으로 수행할 작업은 페이지 내의 특정 요소를 마우스 오른쪽 버튼으로 클릭한 다음 검사하는 것입니다.
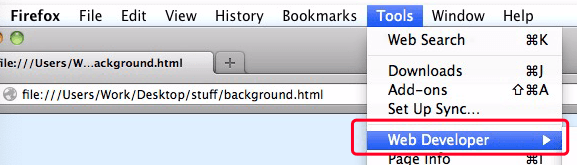
- 도구 메뉴 방법
- Firefox 브라우저 내에서 도구 메뉴를 열 수도 있습니다.
- 그런 다음 웹 개발자 옵션을 클릭합니다. 그런 다음 검사 옵션을 클릭합니다.

- 바로 가기 키 방법
- 바로 가기를 사용하십시오. 예를 들어 다음을 클릭할 수 있습니다.
CTRL + Shift + C(Windows의 경우) 클릭할 수도 있습니다.COMMAND + OPTION + C(Mac 컴퓨터에서).
마우스 오른쪽 버튼을 클릭하지 않고 Mac에서 요소를 검사하는 방법은 무엇입니까?
페이지를 마우스 오른쪽 버튼으로 클릭하지 않고 Mac에서 요소를 검사하는 방법이 있습니다. 이를 위해 단축키를 사용할 수 있습니다. 다음은 Mac 컴퓨터의 여러 브라우저에서 요소를 검사하는 바로 가기 키입니다.
- 사파리-
COMMAND + OPTION + I - 크롬-
COMMAND + OPTION + C - Firefox-
COMMAND + OPTION + C
또한 이 세 가지 브라우저의 기본 설정이나 도구 또는 메뉴를 사용하여 페이지를 마우스 오른쪽 버튼으로 클릭하지 않고도 Mac 컴퓨터의 요소를 검사할 수 있습니다. Safari, Chrome 및 Firefox에 대해 위에서 이러한 방법을 볼 수 있습니다.
파트 3. Mac에서 브라우저 속도를 높이는 방법?
Firefox, Chrome 및 Safari를 사용하여 Mac에서 요소를 검사하는 방법에 대해 이야기했으므로 이제 브라우저 속도를 높이는 방법에 대해 이야기해 보겠습니다. 이를 위해 iMyMac의 PowerMyMac 도구. 이것은 브라우저를 포함하여 Mac 컴퓨터를 최적화하는 도구입니다.
Mac 컴퓨터 속도를 높이기 위한 많은 모듈이 있습니다. 예를 들어 브라우저를 더 빠르게 만드는 개인 정보 보호 모듈이 있습니다. 쿠키, 캐시, 검색 기록, 검색 기록 등은 다음을 사용하여 삭제할 수 있습니다. PowerMyMac.
또한 시스템 내에서 불필요한 파일을 제거할 수 있는 다른 모듈도 있습니다. 포괄적인 수준에서 Mac 컴퓨터가 더 빨라졌습니다. 따라서 브라우저도 더 빨라집니다.
여기에서 우리는 Mac에서 요소를 검사하는 방법 다양한 방법을 사용하여. 우리는 Safari, Chrome 및 Firefox의 세 가지 다른 브라우저에서 이 작업을 수행하는 방법에 대해 이야기했습니다. 또한 단축키 사용, 메뉴 사용, 오른쪽 클릭 등 다양한 기술이 포함되었습니다. 이를 수행하는 단계도 포함되어 있습니다.
따라서 Mac에서 요소를 검사하는 방법을 구현할 수 없는 경우 브라우저 속도를 높이는 가장 좋은 방법은 PowerMyMac 도구를 사용하는 것입니다. 브라우저와 전체 Mac 시스템의 속도를 높일 수 있는 포괄적인 최적화 도구입니다. 오늘 받으세요!




훌리오 세자르2022-06-25 23:30:58
Parabéns, Excelente conteúdo, reuniu todas as informações de maneira clara.