Websites zijn tegenwoordig niet meer weg te denken uit onze huidige leeftijd. We gebruiken het om bedrijfsinformatie te zoeken. We gebruiken het zelfs om onderzoek te doen voor ons werk of schoolactiviteiten. Als zodanig worden websites gevormd uit webprogrammeertalen die voor een ongetraind oog moeilijk te begrijpen zijn.
Als u meer wilt weten over de onderdelen van een website, moet u dat weten hoe element op Mac te inspecteren. Met deze functie "Inspect Element" kunt u de front-end van een website bekijken of wijzigen. Het kan geweldig zijn om te weten hoe u elementen op Mac kunt inspecteren wanneer u uw eigen website wilt maken (of zelfs wilt leren hoe deze sites werken).
Naast het controleren van de website, het opruimen van de koekjes is ook een operatie die veel mensen zullen doen. Klik op de link om de details te zien.
Dit bericht geeft je de details over hoe je element op Mac kunt inspecteren. We zullen bespreken waarom u de elementen van een website bij bepaalde gelegenheden niet kunt bekijken of “inspecteren”. Vervolgens leren we u hoe u website-elementen met verschillende browsers kunt inspecteren.
Inhoud: Deel 1. Waarom kan ik niet inspecteren op mijn Mac?Deel 2. Hoe element op Mac-browsers te inspecteren?Deel 3. Hoe kunt u uw browsers op Mac versnellen?
Deel 1. Waarom kan ik niet inspecteren op mijn Mac?
Als je wilt weten hoe je elementen op Mac kunt inspecteren, moet je de reden weten waarom je het in de eerste plaats niet kunt implementeren. Het inspecteren van een website is alleen mogelijk als je Ontwikkelmenu hebt ingeschakeld in je Safari-browser. Het activeren van het ontwikkelmenu moet dus worden gedaan. Hiermee kunt u Apple's Web Inspector gebruiken.

Hier zijn de stappen om het ontwikkelen van een menu mogelijk te maken om te kunnen implementeren hoe elementen op Mac te inspecteren:
- Open Safari.
- Zoek het gedeelte Voorkeuren van de browser in de interface.
- Kies het label Geavanceerd door erop te klikken.
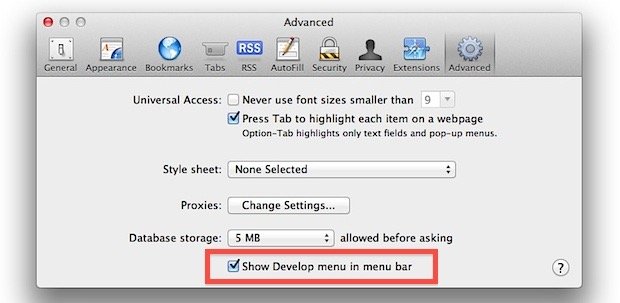
- Ga naar het onderste gedeelte van het deelvenster. Vink vervolgens het vakje aan met de tekst 'Ontwikkelmenu weergeven in menubalk'.
- Kies de optie voor Ontwikkelen.
- Klik op de optie om Web Inspector te tonen.

Deel 2. Hoe element op Mac-browsers te inspecteren?
Er zijn verschillende manieren om elementen op Mac te inspecteren voor verschillende browsers. Laten we hieronder eens kijken hoe we elementen op Mac kunnen inspecteren met Chrome, Safari en Firefox.
Element op Mac inspecteren met de Chrome-browser
Hieronder staan enkele manieren waarop u kunt implementeren hoe u elementen in Chrome op een Mac kunt inspecteren:
- Rechtsklikmethode
- Open Chroom op je Mac.
- Ga naar een pagina waarvan u het element wilt inspecteren.
- Klik nu met de rechtermuisknop op de pagina en klik vervolgens op de optie voor Inspecteren. Als u met de rechtermuisknop op een bepaald element op de pagina klikt, wordt dit element geopend in de inspecteurweergave.
- Menubalk Methode
- Klik op de bovenste menubalk voor het menu Beeld.
- Kies vervolgens de optie voor Ontwikkelaar en ga vervolgens naar Ontwikkelaarstools.
- Start de optie Aanpassen en beheren.
- Instellingenpictogram bezoeken
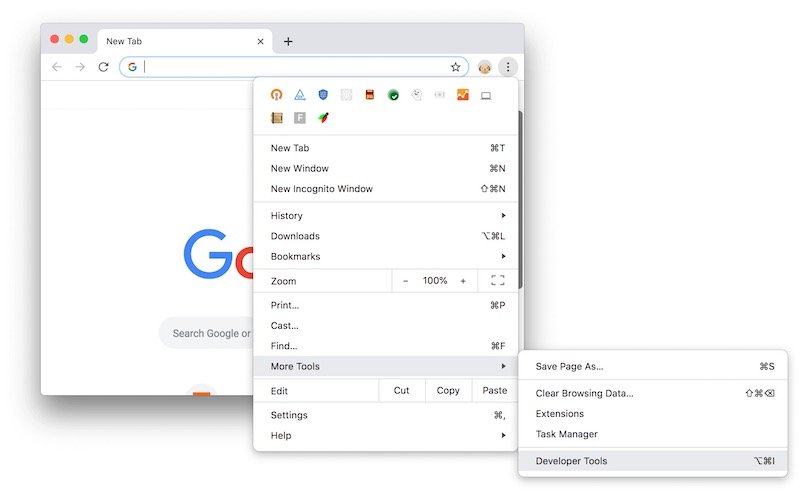
- Ga naar Meer tools door op het pictogram te klikken dat eruitziet als drie stippen. Deze is te vinden in de rechterbovenhoek van de browser.
- Klik op Hulpprogramma's voor ontwikkelaars.

- Sneltoetsmethode
- Typ in
CMD + OPTION + Cop macOS. - Wijzig de paneellocatie (optioneel) door op het pictogram te klikken dat op drie stippen lijkt. Selecteer de gewenste dockpositie. U kunt bijvoorbeeld Dock To Right kiezen.
Nu zie je verschillende tabbladen wanneer je een van deze vier methoden gebruikt om elementen op Mac te inspecteren. Deze tabbladen bevatten Elementen, Bronnen, Console, enz. Normaal gesproken staat alles wat je nodig hebt op het tabblad voor Elementen.
U kunt een element selecteren om de broncode te zien. Naast het bekijken van de code, kunt u onder andere ook de tekst bewerken, elementen verwijderen, elementen verbergen en ze als HTML bewerken.
Op het tabblad Stijlen kunt u de opmaak van de elementen controleren, met name tekstelementen. Bovendien kunt u de pagina in mobiele weergave bekijken. Dit kan een geweldige bron van informatie zijn voor webontwikkelaars en bedrijfseigenaren die een mobielvriendelijke site willen.
Element op Mac inspecteren met Safari Browser
Voordat u implementeert hoe u Safari op Mac met uw browser kunt inspecteren, moet u eerst de ontwikkelaarstools voor Safari inschakelen. Hier zijn de stappen om het te doen:
- Open de Safari-browser en kies de optie voor Voorkeuren.
- Bezoek Geavanceerd.
- Vink het selectievakje aan met de tekst 'Ontwikkelmenu weergeven in menubalk'.
- Controleer nogmaals of het menu een nieuwe optie heeft met de naam Ontwikkelen.
Dus, hoe elementen op Mac te inspecteren met Safari. Hier zijn enkele van de methoden die u kunt implementeren:
- Rechtsklikmethode
- Ga naar de pagina waarvan u de elementen wilt controleren.
- Klik met de rechtermuisknop op die pagina op een willekeurig deel ervan.
- Selecteer Inspecteren.
- Ontwikkel menumethode
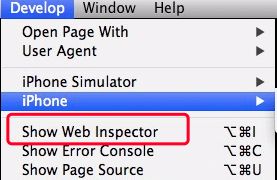
- Het eerste dat u moet doen om elementen op Mac te inspecteren met Safari, is door naar het menu Ontwikkelen te gaan.
- Klik op de optie voor Web Inspector tonen.

- Sneltoetsmethode
- Gebruik de juiste snelkoppelingen. Om dit te doen, klikt u gewoon op de optie voor
CMD + OPTION + I.
Nu kunt u implementeren hoe u elementen op Mac inspecteert met Safari. Trouwens, als je laadt te langzaam wanneer u Safari opent, kunt u de oplossing zien in het linkartikel.
Element op Mac inspecteren met Firefox Browser
Er zijn verschillende manieren om te inspecteren met de Firefox-browser op Mac. Hier zijn enkele van de methoden die u kunt gebruiken om dit te doen:
- Rechtsklikmethode
- Het eerste wat u moet doen, is de pagina bezoeken en er met de rechtermuisknop op klikken.
- Klik vervolgens op de optie om element te inspecteren.
- U kunt optioneel met de rechtermuisknop op een specifiek element op de pagina klikken en het vervolgens inspecteren.
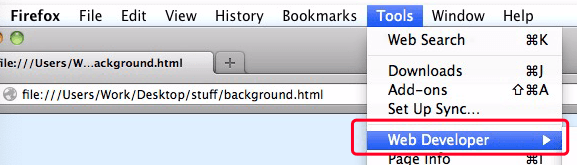
- Tools Menu Methode
- U kunt ook het menu Extra openen in uw Firefox-browser.
- Klik vervolgens op de optie voor webontwikkelaar. Klik daarna op de optie voor Inspecteren.

- Sneltoetsmethode
- Gebruik snelkoppelingen. U kunt bijvoorbeeld op . klikken
CTRL + Shift + C(Op Windows) en u kunt ook klikken opCOMMAND + OPTION + C(op Mac-computers).
Hoe element op Mac te inspecteren zonder rechtsklikken?
Er zijn manieren om elementen op Mac te inspecteren zonder met de rechtermuisknop op de pagina te klikken. U kunt hiervoor sneltoetsen gebruiken. Hieronder staan de sneltoetsen om elementen in verschillende browsers op uw Mac-computer te inspecteren:
- Safari -
COMMAND + OPTION + I - Chrome -
COMMAND + OPTION + C - Firefox -
COMMAND + OPTION + C
Bovendien kunt u ook de voorkeuren of tools of menu's voor deze drie browsers gebruiken om elementen op uw Mac-computer te inspecteren zonder met de rechtermuisknop op de pagina te klikken. U kunt deze methoden hierboven zien voor Safari, Chrome en Firefox.
Deel 3. Hoe kunt u uw browsers op Mac versnellen?
Nu we hebben gesproken over het inspecteren van elementen op Mac met Firefox, Chrome en Safari, laten we het hebben over het versnellen van uw browsers. Hiervoor kunt u iMyMac's gebruiken PowerMyMac gereedschap. Dit is een hulpmiddel om uw Mac-computer inclusief de browsers te optimaliseren.
Het heeft veel modules om je Mac-computer te versnellen. Het heeft bijvoorbeeld een Privacy-module die browsers sneller maakt. Cookies, cache, browsegeschiedenis, zoekgeschiedenis en meer kunnen worden verwijderd met PowerMyMac.
Daarnaast heeft het andere modules waarmee u onnodige bestanden binnen uw systeem kunt verwijderen. Uw Mac-computer is sneller gemaakt op een uitgebreid niveau. Zo worden uw browsers ook sneller.
Hier hebben we besproken: hoe element op Mac te inspecteren met behulp van verschillende methoden. We hebben besproken hoe u dit kunt doen in drie verschillende browsers, Safari, Chrome en Firefox. Daarnaast zijn er verschillende technieken toegevoegd, zoals het gebruik van sneltoetsen, het gebruik van menu's en rechtsklikken. De stappen om ze te doen zijn ook inbegrepen.
Als zodanig is de beste manier om uw browser te versnellen als u niet kunt implementeren hoe u elementen op Mac kunt inspecteren, via de PowerMyMac-tool. Het is een uitgebreide optimalisatietool waarmee u browsers en algemene Mac-systemen kunt versnellen. Koop het vandaag nog!




Julius Caesar2022-06-25 23:30:58
Parabenen, uitstekende conteúdo, hereniging van alle informações van maneira cleara.