Websites are staples at our current age. We use it to look for business information. We even use it to research for our work or school activities. As such, websites are formed from web programming languages that can be difficult to understand by an untrained eye.
If you want to learn more about the parts of a website, you must know how to inspect element on Mac. This “Inspect Element” feature enables you to view or modify the front-end of a website. It can be great to know how to inspect elements on Mac when you want to create your own website (or even learn how these sites work).
In addition to checking the website, cleaning up the cookies is also an operation that many people will do. Click the link to see the details.
This post will give you the details on how to inspect element on Mac. We’ll talk about why you can’t view or “inspect” a website’s elements on certain occasions. Then, we’ll teach you the ways to inspect website elements using different browsers.
Contents: Part 1. Why Can’t I Inspect On My Mac?Part 2. How To Inspect Element On Mac Browsers?Part 3. How To Speed Up Your Browsers On Mac?
Part 1. Why Can’t I Inspect On My Mac?
If you want to know how to inspect elements on Mac, you must know the reason why you can’t implement it in the first place. Inspecting a website is only possible if you have enabled Develop Menu on your Safari browser. Thus, activating Develop Menu should be done. This will allow you to use Apple’s Web Inspector.

Here are the steps to enable develop a menu to be able to implement how to inspect elements on Mac:
- Open Safari.
- Find the Preferences section of the browser in its interface.
- Choose the Advanced label by clicking it.
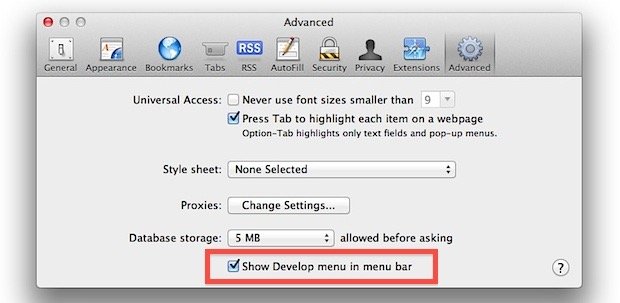
- Go to the lower section of the pane. Then, check the box that says “Show Develop Menu In Menu Bar”.
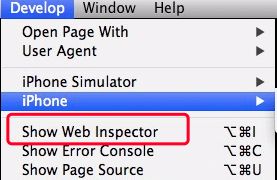
- Choose the option for Develop.
- Click the option to Show Web Inspector.

Part 2. How To Inspect Element On Mac Browsers?
There are different ways on how to inspect elements on Mac for different browsers. Let’s check out how to inspect elements on Mac using Chrome, Safari, and Firefox below.
How To Inspect Element On Mac Using Chrome Browser
Below are some of the ways you can implement how to inspect elements in Chrome on a Mac:
- Right-Click Method
- Open Chrome on your Mac.
- Go to any page that you like to inspect the element of.
- Now, right-click on the page and then click the option for Inspect. If you right-click a particular element on the page, this element will be opened within inspector view.
- Menu Bar Method
- Click the top menu bar for the View menu.
- Then, chose the option for Developer, then go to Developer Tools.
- Launch the Customize and Control option.
- Visiting Settings Icon
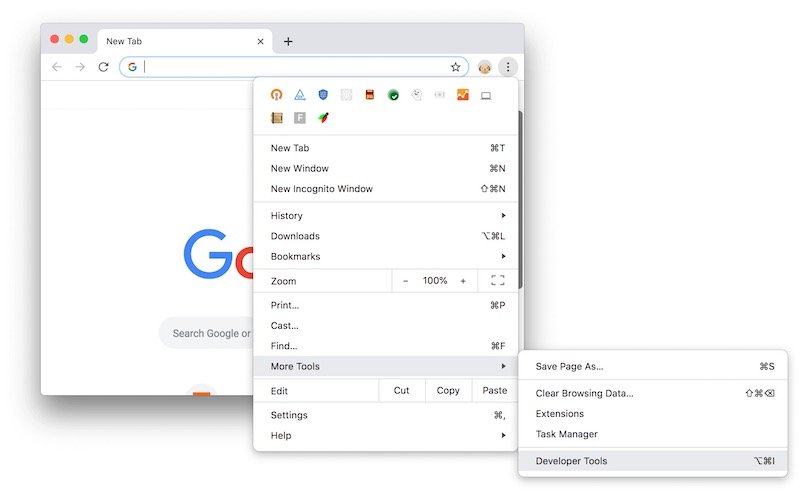
- Go to More Tools by clicking the icon that looks like three dots. This can be found in the upper right part of the browser.
- Click Developer Tools.

- Keyboard Shortcut Method
- Type in
CMD + OPTION + Con macOS. - Change Panel Location (Optional) by clicking the icon that looks like three dots. Select the dock position that you want. For instance, you can choose Dock To Right.
Now, you’ll see a variety of tabs when you do one of these four methods on how to inspect element on Mac. These tabs include Elements, Sources, Console, etc. Typically, everything you will need is in the tab for Elements.
You can select an element in order to see its source code. Apart from viewing the code, you can also edit the text, delete elements, hide elements, and edit them as HTML, among others.
The tab for Styles enables you to check the formatting of the elements, especially text elements. In addition, you can inspect the page in mobile view. This can be a great source of information for web developers and business owners who want a mobile-friendly site.
How to Inspect Element On Mac Using Safari Browser
Before you implement how to inspect Safari on Mac using your browser, you should enable Developer tools for Safari first. Here are the steps on how to do it:
- Open the Safari browser and choose the option for Preferences.
- Visit Advanced.
- Check the checkbox that says “Show Develop Menu In Menu Bar”.
- Double-check if the menu has a new option called Develop.
So, how to inspect elements on Mac using Safari. Here are some of the methods you can implement:
- Right-Click Method
- Go to the page you want to check the elements of.
- Right-click that page on any part of it.
- Select Inspect.
- Develop Menu Method
- The first thing on how to inspect element on Mac using Safari is to visit the Develop menu.
- Click the option for Show Web Inspector.

- Shortcut Keys Method
- Use The Right Shortcuts. Now, to do this, simply click the option for
CMD + OPTION + I.
Now, you can implement how to inspect elements on Mac using Safari. By the way, if you load too slowly when you open Safari, you can see the solution in the link article.
How to Inspect Element on Mac Using Firefox Browser
There are various ways on how to inspect using the Firefox browser on Mac. Here are some of the methods you can use to do it:
- Right-Click Method
- The first thing to do is to visit the page and right-click on it.
- Then, click the option to Inspect Element.
- An optional thing to do is to right-click a specific element within the page and then inspect it.
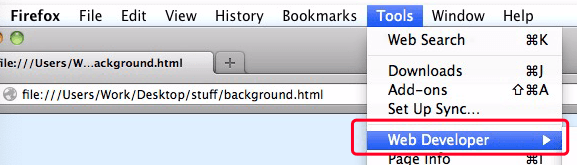
- Tools Menu Method
- You can also open the Tools menu within your Firefox browser.
- Then, click the option for Web Developer. After that, click the option for Inspect.

- Shortcut Keys Method
- Use Shortcuts. For instance, you can click
CTRL + Shift + C(On Windows) and you can also clickCOMMAND + OPTION + C(on Mac computers).
How To Inspect Element On Mac Without Right-Click?
There are ways on how to inspect elements on Mac without right-clicking the page. You can use shortcut keys in order to do it. Below are the shortcut keys to inspect elements on different browsers on your Mac computer:
- Safari –
COMMAND + OPTION + I - Chrome –
COMMAND + OPTION + C - Firefox –
COMMAND + OPTION + C
Additionally, you can also use the preferences or tools or menus for these three browsers to inspect element on your Mac computer without right-clicking on the page. You can see these methods above for Safari, Chrome, and Firefox.
Part 3. How To Speed Up Your Browsers On Mac?
Now that we have talked about how to inspect elements on Mac using Firefox, Chrome, and Safari, let’s talk about speeding up your browsers. For this, you can use iMyMac’s PowerMyMac tool. This is a tool to optimize your Mac computer including its browsers.
It has a lot of modules for speeding up your Mac computer. For instance, it has a Privacy module that makes browsers faster. Cookies, cache, browsing history, search history, and more can be deleted using PowerMyMac.
In addition, it has other modules that let you remove unnecessary files within your system. Your Mac computer is made faster on a comprehensive level. Thus, your browsers become faster as well.
Here, we have discussed how to inspect element on Mac using various methods. We have talked about how to do this on three different browsers, Safari, Chrome, and Firefox. In addition, different techniques such as using shortcut keys, using menus, and right-clicking have been included. The steps to do them are included as well.
As such, the best way to speed up your browser if you can’t implement how to inspect elements on Mac is through PowerMyMac tool. It’s a comprehensive optimization tool that lets you speed up browsers and overall Mac systems. Get it today!




Júlio César2022-06-25 23:30:58
Parabéns, excelente conteúdo, reuniu todas as informações de maneira clara.